前言
ColorUI是一个css库!!!在你引入样式后可以根据class来调用组件,还包含一些含有交互的操作。作者今年才19岁…
colorUI特点
组件精美,色彩十分鲜艳
封装特特特特别的好,每一个样式都是单独的class选择器,都是封装极好的css小组件
兼容性,扩展性极好。亲测在vant weep组件上可以完美使用,并且对于微信原生组件的支持很好。
基于autojs和ColorUI相结合的脚手架
这个项目是精通hook技术的“稻草人”最近开发的,目前还处于测试阶段。
如果你对UI美化有需求,有兴趣,可以关注这个项目。
简单来说,就是使用ColorUI给autojs设计前端界面,后端还是使用autojs自身的函数和一些js方法来编写脚本。在UI部分,还用到了vue的一些特性。
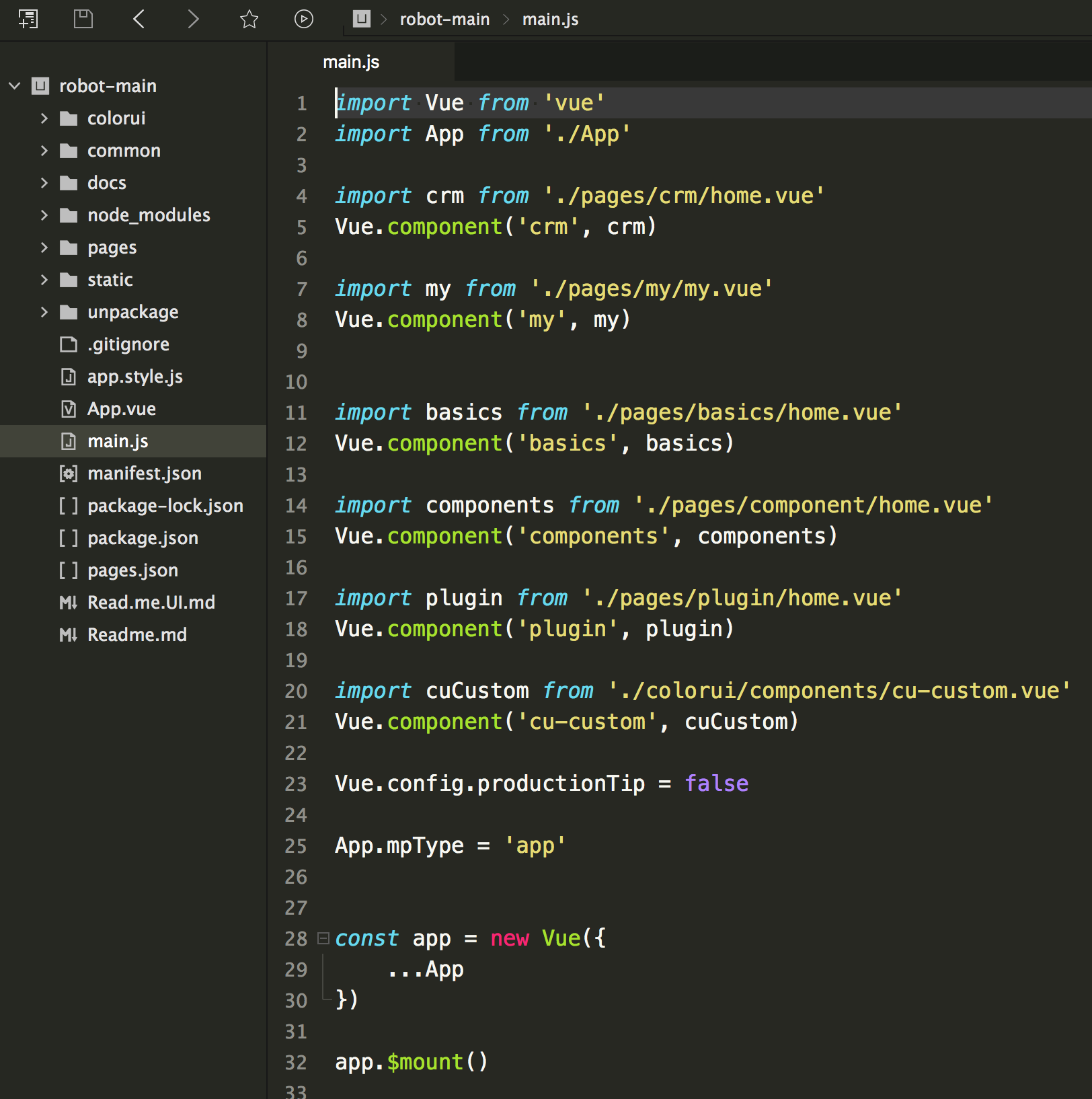
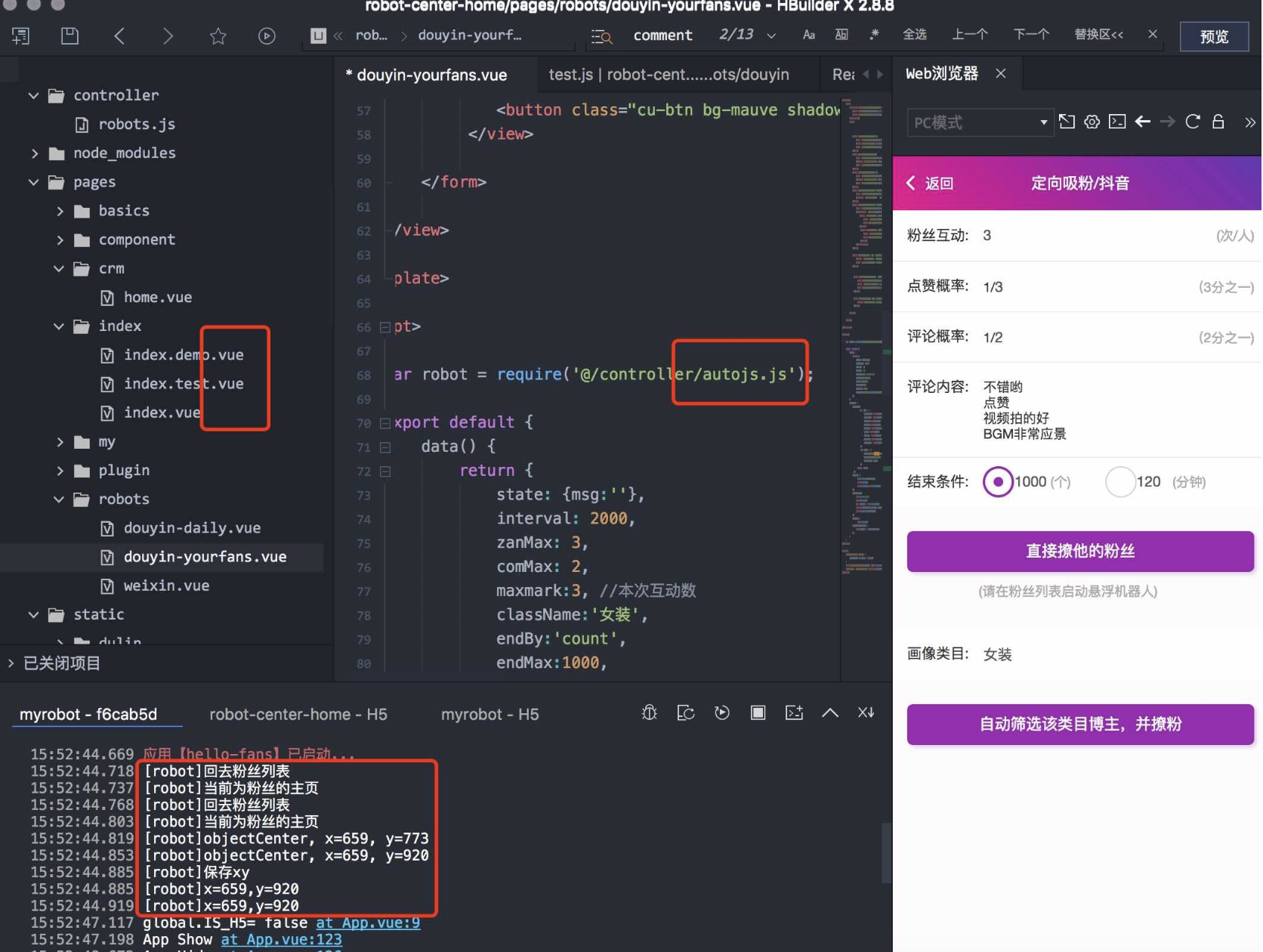
项目开发的IDE,使用的是HbuilderX。项目结构如下:

特性
全面支持(信息量很大): AutoJS, VUE, color-Ui, HTML5plus, 以及一些主流App的SDK调用
更多api接口
给AutoJS增加了一些好用的封装
项目自动部署,自动升级,代码加密
无目标APP限制
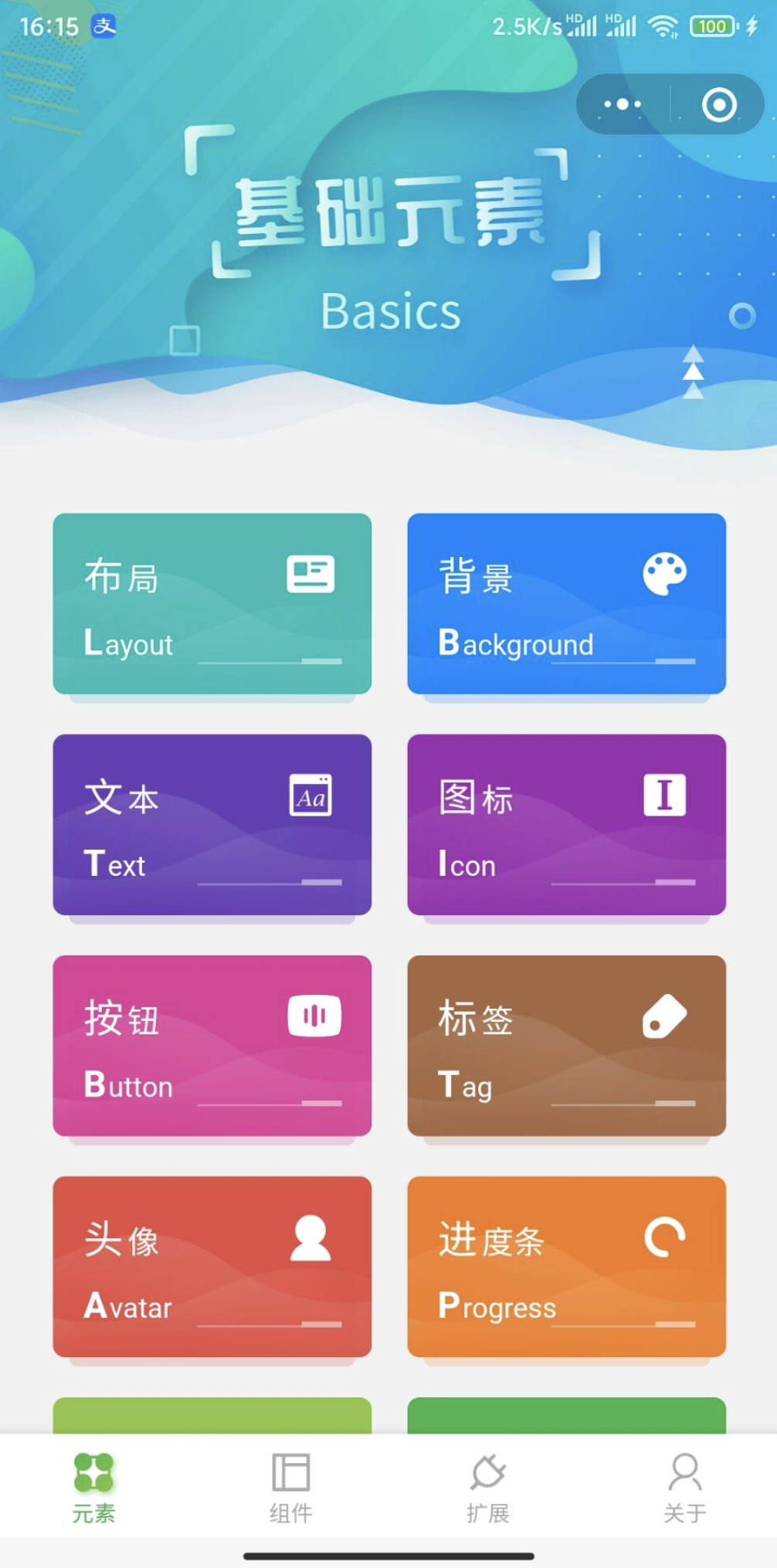
UI效果



1. 官方交流QQ群,添加多个不批。建议使用安卓手机或电脑申请。
飞云脚本圈: 586333520
Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » auto.js制作的UI界面太丑?试试和color-ui结合,帮你设计出任何APP界面
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » auto.js制作的UI界面太丑?试试和color-ui结合,帮你设计出任何APP界面

