前言
假设开发分辨率为1080*2400,要适配不同的分辨率,要做坐标转换计算。
下面提供转换的思路和方法
假设屏幕的原始分辨率为 1080×2400,而新的目标分辨率为 720×1080,那么需要根据宽度和高度的比例缩放坐标。
计算方法:
new_x = old_x * (new_width / old_width)new_y = old_y * (new_height / old_height)
通过这个公式,你可以根据目标分辨率的宽度和高度,计算出对应的坐标。
封装的函数:
-- 封装的函数: 将旧坐标转换为新的分辨率
function convertCoordinates(old_x, old_y, old_width, old_height, new_width, new_height)
-- 计算新的x坐标
local new_x = old_x * (new_width / old_width)
-- 计算新的y坐标
local new_y = old_y * (new_height / old_height)
-- 返回转换后的新坐标
return new_x, new_y
end
-- 原始分辨率和目标分辨率
local old_width = 1080
local old_height = 2400
local new_width = 720
local new_height = 1080
-- 原始坐标
local old_x = 300
local old_y = 0
-- 调用函数进行坐标转换
local new_x, new_y = convertCoordinates(old_x, old_y, old_width, old_height, new_width, new_height)
-- 输出新的坐标
print("New coordinates: x = " .. new_x .. ", y = " .. new_y)解释:
convertCoordinates函数接收原始坐标 (old_x,old_y) 和原始分辨率 (old_width,old_height),以及目标分辨率 (new_width,new_height)。- 它通过宽度和高度的比例来计算新的坐标。
- 最后返回计算后的新坐标。
运行结果:
假设原始坐标为 (300, 0),原始分辨率为 (1080, 2400),目标分辨率为 (720, 1080),你会得到:
New coordinates: x = 200.0, y = 0.0解释结果:
x = 300 * (720 / 1080) = 200y = 0 * (1080 / 2400) = 0
因此,在新的分辨率下,坐标 (300, 0) 被转换为 (200, 0)。
实际应用
下面飞云来举个实例说明这个转换的实际应用。

这是某个搜索页面。
要想实现搜索,必须先判断当前是否在搜索页,然后点击输入框,让输入框获得焦点。接下来再输入要搜索的内容。
怎么判断呢?
温馨提示:此处内容需要登录后才能查看!
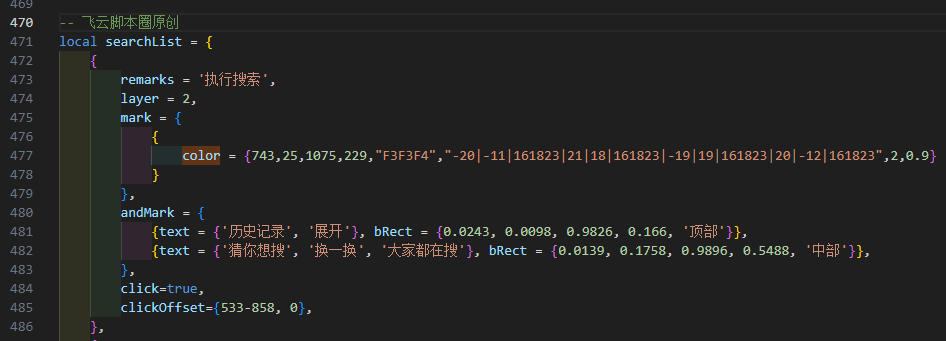
举个例子说明:

这个例子使用了复合判断。
先查找是否存在特征文本。其中使用了两个表,任意一个表的特征复合,就继续查找相机图标。
找到图标,就根据clickOffset提供的表来计算偏移,再进行全分辨率转换,得到要点击的坐标。
懒人精灵系列合集
1. 官方交流QQ群,添加多个不批。建议使用安卓手机或电脑申请。
飞云脚本圈: 586333520
Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » 【懒人精灵】全分辨率图色脚本的坐标换算方法
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » 【懒人精灵】全分辨率图色脚本的坐标换算方法

