前言
AiWork提供的hid滑动接口,包含swipe和swipeEx两个方法。
但是这两个方法非常不稳定,要么有的机型不支持,要么就是出现滑动的幅度不确定,用起来非常蛋疼。
怎么办呢?
可以自己封装一个滑动方法。为了适配全分辨率,这里使用了百分比参数。
下面是在懒人精灵高级版中,使用AiWork官方硬件的滑动接口,实现的一个贝塞尔曲线滑动方法。
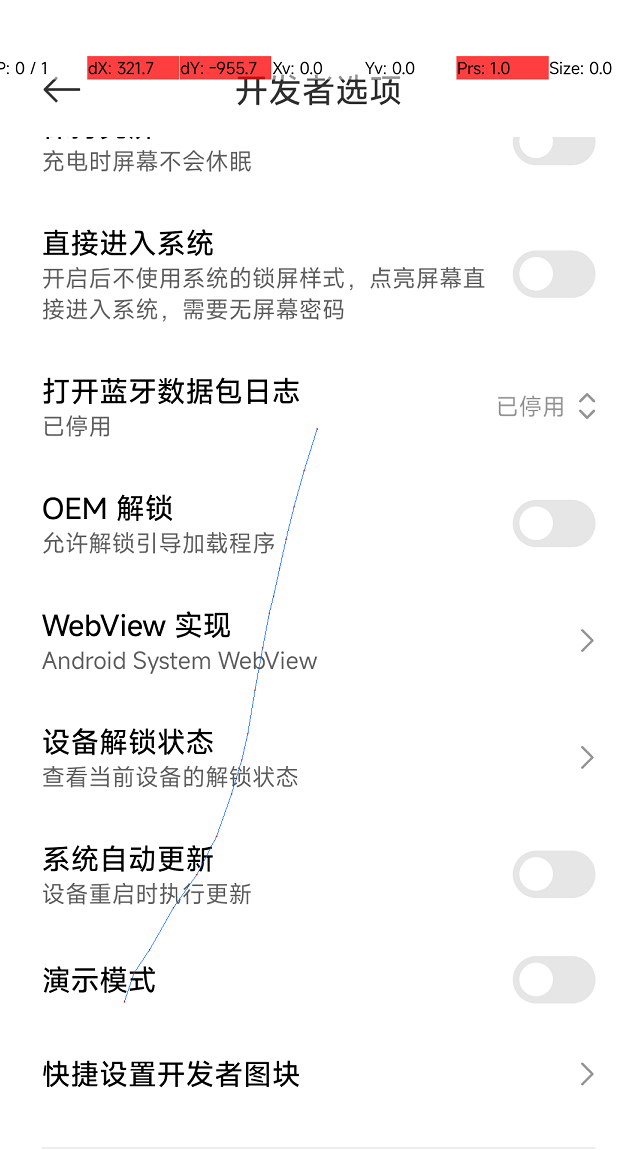
先来看从下往上滑动的曲线效果

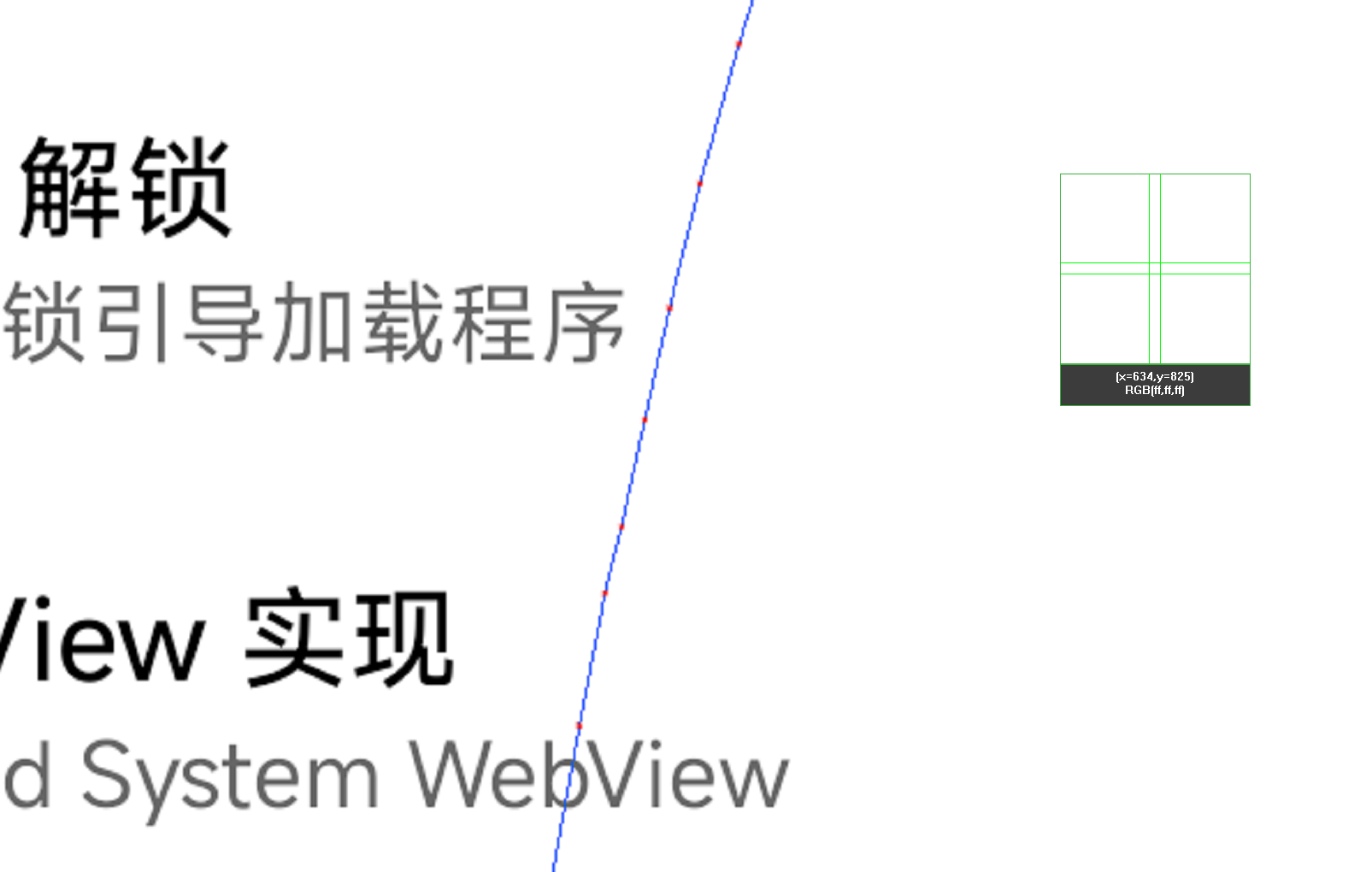
放大看一下

可以看到滑动的步长,是随机的,曲线也相对自然。效果还是很接近真人的
代码下载
全部代码大约150行左右,适合懒人精灵高级版使用。
也可以自行改成AiWork的代码进行调用(使用AI工具来修改)
实现的原理并不复杂,但是调试和优化,花费了几个小时的时间。喜欢的朋友可以购买支持一下。
主要包含以下功能:
1、贝塞尔曲线仿真滑动
2、随机滑动幅度
3、可控制从起点到终点花费的时间,时间越长,滑动的越慢
4、可控制步长,控制每次移动的距离。值越大,单次移动的距离越长
测试代码
为了方便调用,这里将hid的操作封装成模块
require('hid')
---- 水平移动
-- local x1 = 0.2
-- local y1 = 0.5
-- local x2 = 0.8
-- local y2 = 0.7
---- 垂直移动
local x1 = 0.2
local y1 = 0.7
local x2 = 0.5
local y2 = 0.3
local duration = 3000 -- 滑动持续时间(毫秒)
local stepSize = 0.05 -- 滑动百分比步长
hid.swipeEx(x1, y1, x2, y2, duration, stepSize)更多拟人化操作
还有更多可以用于模拟真人滑动的拟人化算法和思路:
一、位置随机震荡思路
-
添加随机噪声到坐标
- 在计算每次移动的目标坐标时,可以在原有坐标基础上添加一个小的随机噪声。例如,除了当前的贝塞尔曲线计算得到的坐标
currentX和currentY,可以生成一个在一定范围内(如[-3, 3]像素)的随机偏移量randomOffsetX和randomOffsetY,然后将它们加到目标坐标上:local randomOffsetX = math.random(-3, 3) local randomOffsetY = math.random(-3, 3) local targetX = math.floor(currentX + randomOffsetX) local targetY = math.floor(currentY + randomOffsetY) - 这样每次触摸移动的位置都会在贝塞尔曲线的基础上产生小的随机偏移,更接近真人操作时的手部抖动。
- 在计算每次移动的目标坐标时,可以在原有坐标基础上添加一个小的随机噪声。例如,除了当前的贝塞尔曲线计算得到的坐标
-
基于概率的随机停顿
- 引入一个较小的概率(如
0.1),在每次移动步骤中,有一定几率使触摸停顿一小段时间(例如,随机停顿100 - 300毫秒)。local pauseProbability = 0.1 if math.random() < pauseProbability then local pauseDuration = math.random(100, 300) sleep(pauseDuration) end - 这类似于真人在滑动过程中可能会因为各种原因(如注意力分散、思考等)而短暂停顿。
- 引入一个较小的概率(如
-
变速滑动
- 不是以固定的速度(由
stepInterval决定)来滑动,而是让滑动速度在一定范围内随机变化。可以通过调整stepInterval来实现。例如,在每次移动步骤中,重新计算stepInterval为一个在[stepInterval * 0.8, stepInterval * 1.2]范围内的随机值:local speedVariationFactor = math.random(0.8, 1.2) local stepInterval = stepInterval * speedVariationFactor - 这样滑动速度就会有快有慢,更符合真人操作时的速度变化情况。
- 不是以固定的速度(由
二、其他拟人化思路
-
滑动起始和结束的缓动
- 在触摸按下后的起始阶段,不是立即按照贝塞尔曲线开始滑动,而是先有一个小的缓动过程。例如,在最初的几次移动步骤中,让每次移动的距离逐渐增加,直到达到正常的滑动步长。可以通过一个计数器来控制这个过程:
local startEasingCounter = 0 local maxStartEasingSteps = 3 local startEasingFactor = 0.3 local adjustedRandomStepSize if startEasingCounter < maxStartEasingSteps then adjustedRandomStepSize = randomStepSize * startEasingFactor * (startEasingCounter + 1) startEasingCounter = startEasingCounter + 1 else adjustedRandomStepSize = randomStepSize end t = t + adjustedRandomStepSize - 同样,在接近滑动结束时(当
t接近1时),也可以让滑动速度逐渐减慢,实现一个缓动结束的效果。
- 在触摸按下后的起始阶段,不是立即按照贝塞尔曲线开始滑动,而是先有一个小的缓动过程。例如,在最初的几次移动步骤中,让每次移动的距离逐渐增加,直到达到正常的滑动步长。可以通过一个计数器来控制这个过程:
-
滑动路径的微小弯曲
- 除了贝塞尔曲线,可以偶尔(例如,每隔一定的移动步骤,以一定概率)对滑动路径添加一个微小的二次弯曲。这可以通过在原有贝塞尔曲线计算的基础上,再添加一个基于二次函数的偏移来实现。假设二次函数为
y = ax^2 + bx + c,可以随机生成a、b、c的值(在一个较小的范围内)来产生路径的弯曲效果。local bendingProbability = 0.2 local bendingStepInterval = 5 -- 每隔5步可能产生弯曲 if math.random() < bendingProbability and stepCounter % bendingStepInterval == 0 then local a = math.random(-0.1, 0.1) local b = math.random(-0.1, 0.1) local c = math.random(-0.1, 0.1) local x = t -- 假设t是贝塞尔曲线的参数,也用于二次函数的x值 local yBending = math.floor(a * x * x + b * x + c) currentY = currentY + yBending end - 这种微小的路径弯曲可以模拟真人在滑动过程中手部的不稳定性和自然的路径变化。
- 除了贝塞尔曲线,可以偶尔(例如,每隔一定的移动步骤,以一定概率)对滑动路径添加一个微小的二次弯曲。这可以通过在原有贝塞尔曲线计算的基础上,再添加一个基于二次函数的偏移来实现。假设二次函数为
懒人精灵系列合集
1. 官方交流QQ群,添加多个不批。建议使用安卓手机或电脑申请。
飞云脚本圈: 586333520
Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » 【懒人精灵】使用AiWork的hid硬件进行仿真贝塞尔曲线滑动方法,百分比滑动
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » 【懒人精灵】使用AiWork的hid硬件进行仿真贝塞尔曲线滑动方法,百分比滑动

